CSSでウィジェットを自由にカスタマイズする方法
ギフトオプションプラスでは、「アプリを埋め込む」設定画面から基本的なスタイル調整が行えます。しかし、「もっと細かくデザインを調整したい」「テーマのデザインと完全に統一したい」といった場合には、CSSを追記することで、より高度なカスタマイズが可能です。この記事では、テーマにCSSを追加してウィジェットのスタイルを適用する方法についてご説明します。
テーマにCSSを追加する
カスタムCSSを使う方法
カスタムCSSはLiquidファイルの編集なしに、デザインエディター上でCSSを適用させられる方法です。CSSの記述は必要ですがギフトオプションに関わらず、希望のデザインを適用しやすくなります。
カスタムCSSはShopifyのテーマエディタから設定できます。詳細に関してはドキュメントを参照ください。ここでは、この機能を使ってウィジェットにスタイルを適用するときのポイントを説明します。
カスタムCSSは、テーマ全体、またはテーマ内のテンプレートの特定のセクションに追加することができます。
テーマにカスタムCSSを追加する · Shopify ヘルプセンター
テーマ全体かセクション、どちらのカスタムCSSを利用しても問題ありません。管理しやすい方に追加してください。

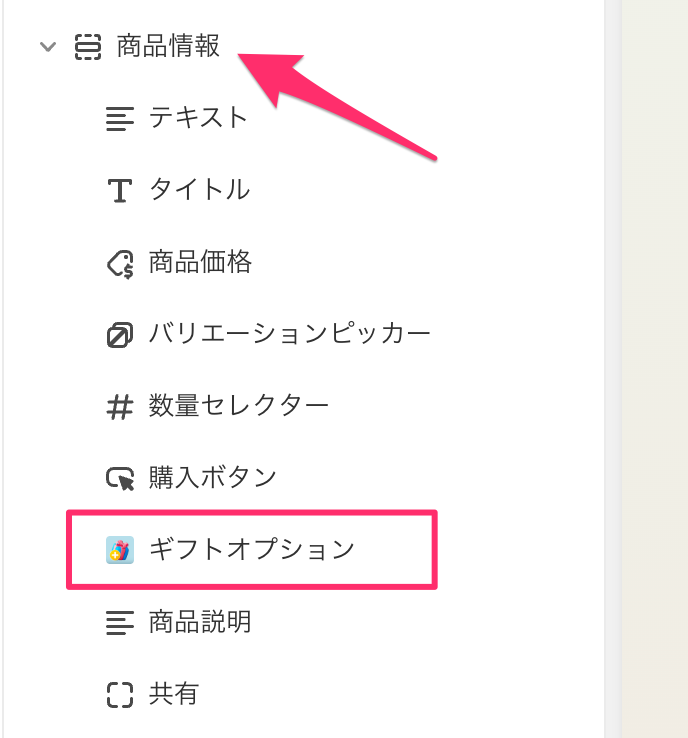
セクションに追加する場合は、ギフトオプションを含むセクション(ここでは商品情報)をクリックします。
下にスクロールするとカスタムCSSの項目がありますので、ここに設定していきます。
コードを編集する方法
テーマのLiquidファイルを直接編集してCSSを追加する方法もあります。この方法は、CSSのコード量が多い場合や、スタイルを複数の箇所で再利用したい場合に有効です。
ただし、テーマの構造はそれぞれ異なり、編集には専門的な知識が必要です。また、テーマのアップデート時にカスタマイズが失われる可能性もあります。そのため、ここでは具体的な手順は省略します。もしコード編集によるカスタマイズをご希望の場合は、こちらからお問い合わせいただければ、テーマに合わせた編集方法をサポートいたします。
CSSをテーマに追加する方法については、以下のShopify公式ドキュメントも参考になります。
ウィジェットにスタイルを適用する
具体的にどのようなCSSを追加すると、ウィジェットのどの部分の見た目を変えられるのか見ていきます。
対象の要素ごとにスニペットを用意しましたので、変更したい要素に合わせてコピーしてお使いください。
チェックボックスにCSSを適用する
/* チェックボックス(ラベルを含む)全体 */
div[data-dw-widget="gift-options"] label.dw-checkbox {
/* 例: font-size: 14px; */
}商品画像にCSSを適用する
/* オプションの商品画像 */
div[data-dw-widget=gift-options] img.option-image {
/* 例: border-radius: 5px; */
}セレクトボックスにCSSを適用する
/* セレクトボックス(<select>要素) */
div[data-dw-widget="gift-options"] div.dw-select > select {
/* 例: padding: 10px; */
}送り主氏名欄(インプット要素)にCSSを適用する
/* 送り主名などのテキスト入力欄 (<input>要素) */
div[data-dw-widget=gift-options] input.dw-input {
/* 例: border: 1px solid #ccc; */
}メッセージ(テキストエリア)にCSSを適用する
/* メッセージ入力欄 (<textarea>要素) */
div[data-dw-widget=gift-options] textarea.dw-textarea {
/* 例: height: 100px; */
}適用例
セレクト要素の幅を広くする
div[data-dw-widget="gift-options"] div.dw-select {
max-width: 300px
}セレクトボックスの横幅を標準よりも広くしたい場合は、セレクト要素に対してmax-width を適用します。
縦方向レイアウトに変更
div[data-dw-widget="gift-options"] div.dw-columns {
flex-direction: column;
}このCSSを適用すると、レイアウトを縦方向レイアウトに固定することができます。
ウィジェットのレイアウトは標準で横方向になっており、スマートフォン表示などで画面幅が狭まると縦方向レイアウトに切り替わります。しかし、表示スペースの関係などから、横幅に制限があるといった場合は、スタイル適用でレイアウトを変更することが可能です。
終わりに
この記事では、CSSを使用してギフトオプションプラスのウィジェット外観をカスタマイズする方法について解説しました。「ウィジェットの特定の部分だけデザインを変更したい」というご要望にお応えするためのヒントとなれば幸いです。
Shopifyのテーマは多種多様で、頻繁に更新されるため、アプリ側ですべてのテーマに完璧に対応することは困難な面もあります。しかし、本アプリはテーマのスタイル設定(枠線の太さや背景色など)を読み込み、自動で適用することで、多くのテーマで自然に溶け込むよう設計されています。
基本的な設定で十分な場合も多いですが、本記事で紹介したCSSによるカスタマイズを加えることで、さらにショップのデザインに合わせた調整が可能です。ぜひ、ショップに最適なデザインを実現するためにお役立てください。