Webベースで金融系のモバイルアプリ開発
金融系の取引データを可視化・分析するWebベースのモバイルアプリ開発をご支援しました。
外部システムとのAPI連携、ネイティブアプリのようなUI/UX、スケーラブルなAWSインフラ構築といったご要望に対し、約20画面規模のアプリケーションを、お客様との密な連携のもと、約3ヶ月という期間でローンチを実現しました。本記事では、その開発プロセスと技術的なポイントをご紹介します。
背景と課題
お客様は以下の課題とご要望をお持ちでした。
- ネイティブアプリのような体験: モバイル向けにWeb技術を用いつつ、ネイティブアプリのような操作感を実現したい。
- 外部システム連携: 外部取引所システムと連携し、口座情報をリアルタイムに取得・蓄積するためのAPI開発が必要。
- 自社での運用: アプリリリース後のシステム運用は、可能な限り自社で行いたい。
- クラウド活用: クラウドインフラ(AWS)を利用したいが、構築・運用の実績やノウハウがない。
提案と実施内容
お客様がお持ちのモックデザインを基にヒアリングを重ね、以下の3つの主要な作業を実施しました。
1. AWSを活用したスケーラブルなインフラ構築と運用効率化
AWSアカウント設定からインフラ構築までを一貫して担当しました。
お客様のご要望に基づき、以下の点を考慮して設計・構築を行いました。
- スケーラビリティ: 将来的なユーザー増加に対応できるよう、ロードバランサーを導入し、負荷分散構成としました。APIにはレート制限を設定し、安定稼働を担保します。
- 運用効率化: リリース後にお客様ご自身で運用できるよう、ファイルアップロードなどを容易にするためのFTPサーバーを構築しました。
- コスト最適化: ローンチ当初は最小限の構成でスタートし、必要に応じてスケールアップ可能な設計としました。
これにより、初期コストを抑えつつ、将来の成長にも柔軟に対応できるインフラ基盤を構築しました。
2. 外部システム連携のためのREST API開発
外部取引所システムとのデータ連携を実現するため、仕様に基づいたREST APIを開発いたしました。
口座情報の取得、データの永続化、分析用データの提供など、アプリケーションのコアとなる機能を担います。
3. Web技術によるネイティブ風UI/UXの実現
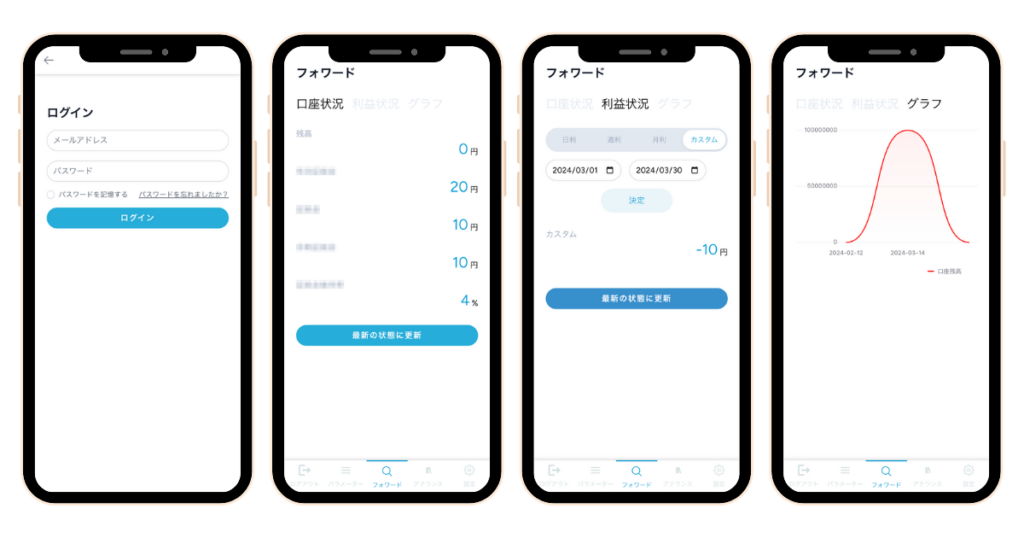
Web技術(具体的なフレームワーク名を記載できれば追記)を用い、モバイルデバイスでネイティブアプリのように動作するフロントエンドを開発しました。

- ログイン・アカウント管理ページ
-
セキュアな認証フロー(メール認証含む)を実装しました。
- 収益確認ページ
-
外部APIから取得した口座データを基に、現在の資産状況をリアルタイムに表示します。
- 期間別収益分析
-
日次、週次、月次、全期間、カスタム期間での利益状況を確認できます。口座データの推移はグラフで可視化され、直感的な分析が可能です。表示データのフィルタリングなど、将来的な機能拡張も容易な設計としています。
導入効果と今後の展望
本プロジェクトを通じて、お客様は以下のメリットを得られました。
- 短期間でのサービスローンチ: 約2ヶ月というスピードでアイデアを形にし、サービスを開始できました。
- 高品質なアプリケーション: ネイティブアプリのような操作感と、安定した動作を実現しました。
- 運用可能なシステム: 自社での運用を見据えたインフラと、開発に関する丁寧な情報共有により、スムーズな運用移行を支援しました。
- 将来性のある基盤: スケーラブルなAWSインフラにより、今後のサービス拡大にも柔軟に対応可能です。
開発プロセスにおいては、お客様との定期的なコミュニケーションを重視し、タスクを細分化して進捗や技術的な選択肢を丁寧に説明することで、お客様の不安を取り除きながらプロジェクトを推進しました。
今後は、ユーザーフィードバックを基にした機能改善や、さらなる分析機能の拡充などを計画されています。は、お客様のビジネス成長を引き続きサポートしてまいります。