スニペットを利用したギフトオプションプラスの導入手順
この記事では、Shopifyテーマにスニペットコードを利用して「ギフトオプションプラス」アプリを導入する手順を解説します。
スニペットによる導入は、主に以下のようなケースで有効です。
- アプリブロックに対応していない旧テーマを利用している場合
- アプリブロックでは表示が難しい、テーマ内の特定の位置にオプションを表示したい場合
Online Store 2.0対応テーマをご利用の場合は、より簡単なアプリブロックでの設定をおすすめします。
詳しくはShopifyのヘルプセンターをご参照ください。
アプリでテーマを拡張する · Shopify ヘルプセンター
目次
スニペット設定手順
スニペットを利用した導入は、テーマのコード編集が必要です。以下の手順で進めてください。
- テーマコード編集画面を開く
Shopifyの管理画面から、テーマコードの編集画面を開きます。手順が不明な場合は、リンク先のShopifyヘルプセンターをご確認ください。 - 表示したい場所に対応するスニペットをコピーする
- 商品ページに表示する場合:
<div id="dw-product-gift-option"></div> - カートページに表示する場合:
<div id="dw-cart-gift-option"></div>
- 商品ページに表示する場合:
- スニペットを挿入したいテンプレートファイルを探す
テーマの構造を理解し、オプションを表示したい箇所のテンプレートファイル(.liquidファイル)を見つけます。
テンプレートの探し方については、次の「テンプレートの探し方の例(Debutテーマの場合)」セクションも参考にしてください。 - テンプレートファイルにスニペットを貼り付ける
見つけたテンプレートファイルを開き、ウィジェットを表示したい適切な位置に、先ほどコピーしたスニペットコードを貼り付けます。 - プレビューで確認する
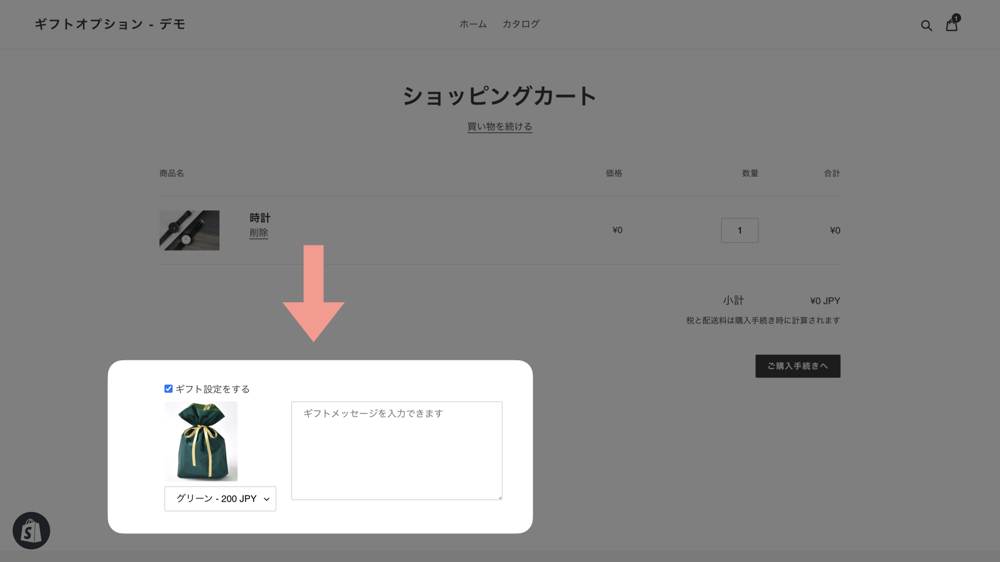
テーマエディタのプレビュー機能や実際のストア画面で、意図した位置にギフトオプションのウィジェットが表示されているか確認します。問題なければ「保存」をクリックして完了です。
テンプレートの探し方の例(Debutテーマの場合)
ここでは、例として古いテーマである「Debut」でカートページ(cart.liquid)にスニペットを挿入する箇所を見つける方法を説明します。他のテーマや他のページ(商品ページなど)でも同様の手順で探すことができますが、ファイル名や構造はテーマによって異なります。
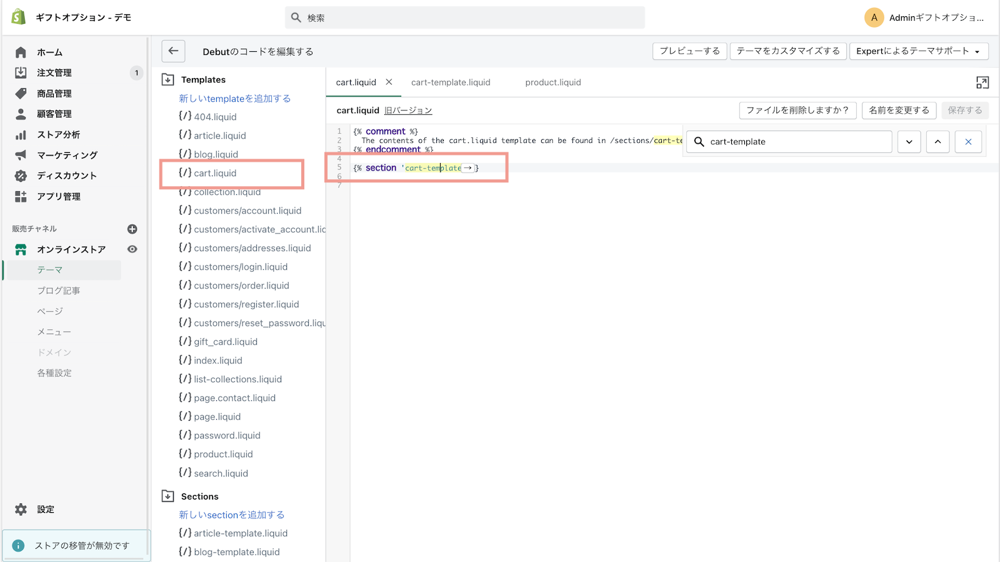
- テーマコード編集画面のサイドバーから
Templates>cart.liquidを開きます。 cart.liquid内に{% section 'cart-template' %}のような記述がある場合、実際のカートの内容はSections>cart-template.liquidファイルで定義されています。このcart-template.liquidを探して開きます。(ファイル名はテーマにより異なります)
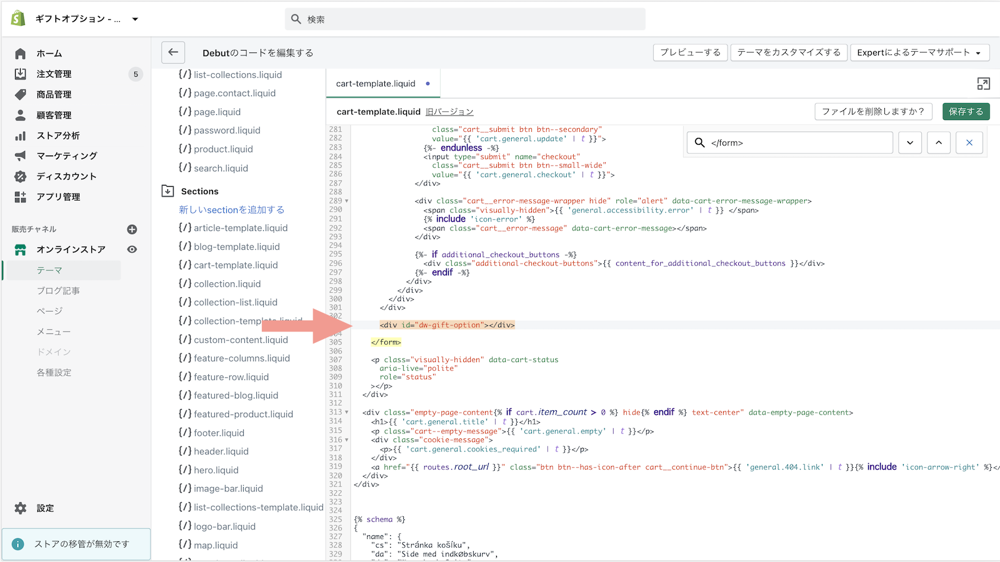
※補足: ギフトオプションアプリは、初回インストール時に自動でスニペットを挿入しようと試みます。Debutテーマの場合、<form>タグの直後に挿入されていることがあります。cart-template.liquidの中で、ウィジェットを表示したい箇所(例: カート合計金額の上、チェックアウトボタンの上など)を探し、コピーしたスニペット<div id="dw-cart-gift-option"></div>を貼り付けます。プレビューからウィジェットが表示できていることが確認できれば完了です。
注意事項
- テーマ依存: テーマによってファイル構成やコードの内容は大きく異なります。ご自身のテーマ構造に合わせて、スニペットの貼り付け位置を慎重に決定してください。
- 表示は1箇所のみ: ギフトオプションウィジェットは、1ページにつき1箇所しか表示できません。複数のスニペットを挿入しても、意図通りに動作しない可能性があります。
- アンインストール後: アプリをアンインストールしても、手動で挿入したスニペットコードはテーマに残り続けます。アプリ削除後は、不要であれば手動でスニペットコードも削除してください。(残っていてもストアの動作に影響はありません)
終わりに
ご希望の位置にウィジェットを設置できましたでしょうか?
近年のShopifyではテーマエディタを使ったノーコードでのカスタマイズ(アプリブロック)が推奨されていますが、旧テーマの利用や、より細かい表示位置の調整が必要な場面では、スニペットによる設置が有効です。ギフトオプションプラスは、新旧どちらのテーマでも柔軟にご利用いただけるよう開発を進めています。
今回の作業はテーマ構造の知識が少し必要で、テーマによってはファイル名や構成が異なり、設置箇所の特定が難しい場合もあるかと存じます。もし上手くいかない場合は、アプリのお問い合わせフォームよりお気軽にご連絡ください。サポートチームが全力でお手伝いします。
最後までお読みいただき、ありがとうございました。