Shopify注文確認メールにギフトオプション情報を追加するカスタマイズ方法
ギフトオプションプラスで追加したラッピングやメッセージ。これらの情報を、お客様への注文確認メールにも表示したいと思ったことはありませんか?
この記事では、Shopifyの注文確認メールに、カートや商品ページで追加されたギフトオプション情報を表示させるカスタマイズ方法を解説します。オプション情報は、Shopifyの「Cart attributes」や「Line Item Property」という仕組みを使って保存されています。これらを活用して、注文確認メールに必要な情報を表示させましょう。
設定方法だけを早く知りたい方は、「注文確認メールの編集」セクションからご覧ください。
オプション情報が保存される仕組み:Cart attributesとは?
Cart attributesは、カート全体に関する情報を保存するためのShopifyの標準機能です。ギフトオプションプラスでは、主にカートページで追加されたオプション情報(例:ラッピングの種類、メッセージカードの内容など)をCart attributesに保存します。
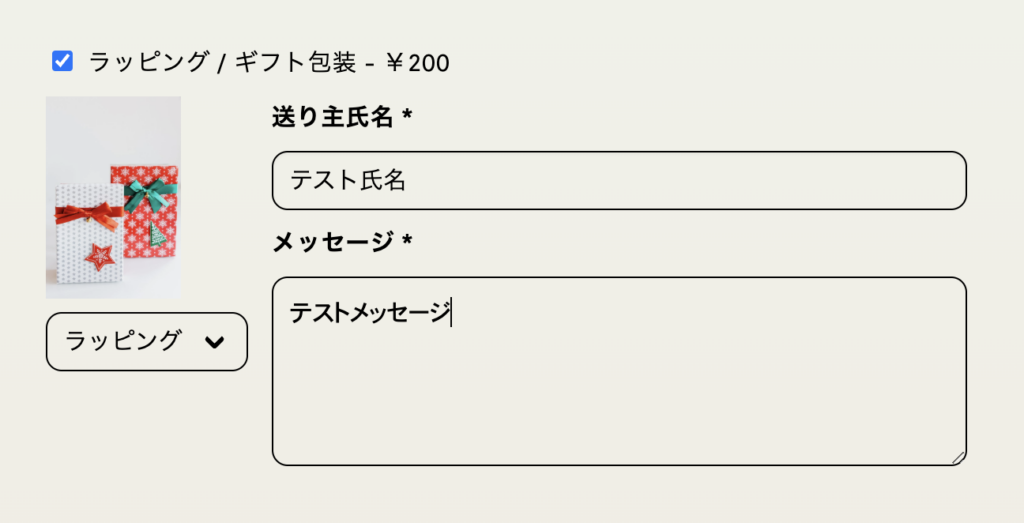
例:カートページでラッピングとメッセージが追加された場合

| キー名 | 値 |
|---|---|
Option | ラッピング / ギフト包装 |
Sender | テスト氏名 |
Message | テストメッセージ |
このように保存された情報は、後で説明するLiquidコードを使って注文確認メールに表示できます。
オプション情報が保存される仕組み:Line Item Propertyとは?
Line Item Propertyは、カート内の各商品に紐づく情報を保存するためのShopifyの標準機能です。ギフトオプションプラスでは、主に商品ページで追加されたオプション情報をLine Item Propertyに保存します。
例:特定の商品にのしオプションが追加された場合

関連記事・参考ページ
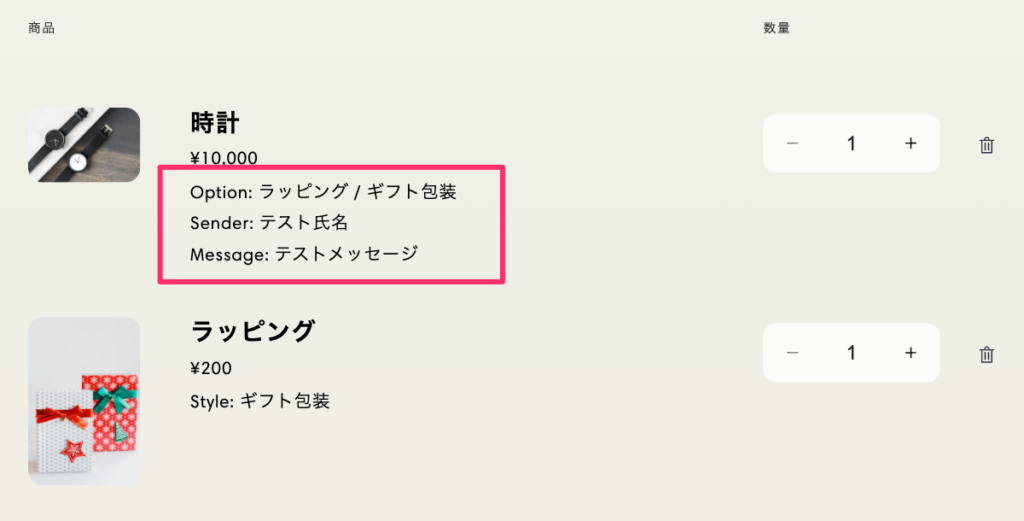
注文詳細からCart attributes、Line Item Propertyがどのように見えるかを確認いただけます。

より詳細な情報や、関連するカスタマイズについては、以下の記事や公式ドキュメントが参考になります。
- Shopifyテーマカスタマイズの三種の神器:Cart attributes、Line Item Property、Customer noteを使いこなそう! – Shopify 日本
- クライアントのためにShopifyのメール通知をカスタマイズする方法 – Shopify 日本
Liquidオブジェクトについては、公式の資料でより詳しく知ることができます。
注文確認メールの編集
ここからが具体的な設定手順です。
以下のページを参考に、ストア管理画面から [お客様通知] > [注文の確認] を開いてください。
- [コードを編集] ボタンをクリックして、メール本文(HTML)の編集画面を開きます。
- オプション情報を表示したい場所に、以下のLiquidコードを追加します。どこに追加すれば良いか分からない場合は、注文された商品リストの後などが一般的です。
{% comment %} 注文メモが存在する場合に表示 {% endcomment %}
{% if note != blank %}
<p><b>注文メモ:</b></p>
<p>{{ note }}</p>
{% endif %}
{% comment %} Cart attributesに "Option" キーが存在する場合(カートでオプションが追加された場合など)に表示 {% endcomment %}
{% assign gift_option_title = attributes["Option"] %}
{% if gift_option_title != blank %}
<p><b>ギフトオプション:</b></p>
<p>種類: {{ gift_option_title }}</p>
{% comment %} "Sender" キーが存在する場合に表示 {% endcomment %}
{% if attributes["Sender"] != blank %}
<p>送り主様のお名前: {{ attributes["Sender"] }}</p>
{% endif %}
{% comment %} "Message" キーが存在する場合に表示 {% endcomment %}
{% if attributes["Message"] != blank %}
<p>メッセージ: {{ attributes["Message"] }}</p>
{% endif %}
{% endif %}コードの簡単な解説:
{% if note != blank %}: 注文メモがあれば表示します。{% if attributes["Option"] != blank %}: Cart attributesにOptionというキーがあれば、ギフトオプション関連の情報を表示します。attributes["Sender"]やattributes["Message"]も同様に、対応するキーがあれば表示します。{% for line in line_items %}: 注文された各商品をループ処理します。{% assign item_properties = line.properties | where: "name", "Option" %}: 商品にOptionという名前のLine Item Propertyがあるかチェックします(ギフトオプションプラスが追加した目印)。{% for prop in line.properties %}: その商品に紐づくLine Item Propertyをループ処理して表示します。_で始まる内部用プロパティは除外しています。
重要: 上記コード内の Option, Sender, Message といったキー名は、ギフトオプションプラスのウィジェット設定で定義したフィールド名(キー)に合わせて変更してください。
- 編集が終わったら [保存] をクリックします。
- [テストを送信] するか、実際にテスト注文を行なって、注文確認メールに意図した通りオプション情報が表示されているか確認してください。

まとめ
今回は、Shopifyの注文確認メールにギフトオプションプラスで追加された情報を表示する方法を解説しました。
Cart attributesとLine Item Propertyの基本的な仕組みと、Liquidコードを使ったメールテンプレートの編集方法をご理解いただけたかと思います。これにより、お客様は注文内容と合わせてギフトオプションの詳細をメールで確認できるようになり、安心感につながります。
もし、この記事の手順通りに進めてもうまくいかない場合や、「このテーマの場合はどうすれば?」といったご不明点があれば、ギフトオプションプラスのサポートまでお気軽にお問い合わせください。
