ウィジェットの表示ページと商品を設定する
このページでは、ギフトオプションウィジェットをどのページに表示するか(ページ設定)と、どの商品をオプションとして選択可能にするか(商品設定)について詳しく説明します。
ウィジェットは、カートページ、商品ページ、チェックアウトページ(Shopify Plus限定)といったページ単位で表示を制御できます。
また、ウィジェットには「標準」と「モーダル」の2つの形式があり、特に商品設定において設定項目が異なります。ストアプレビューで実際のウィジェットの動きを確認しながら調整することをおすすめします。
ページ設定:ウィジェットを表示する場所を決める
1. ギフトオプションを表示するページを選択する
手順:
- [ウィジェット管理] > [ページ設定] に移動します。
- ギフトオプションを表示したいページ(カートページ、商品ページなど)のスイッチを 有効 にします。無効にしたい場合は 無効 に設定します。
2. ページごとの詳細設定(フィルター、カート追加など)
各ページの [管理] リンクをクリックすると、さらに詳細な設定が可能です。
フィルター設定:特定の条件下でのみウィジェットを表示する
商品やコレクションを指定することで、ウィジェットが表示される条件を細かく設定できます。ホワイトリスト(指定したものにだけ表示)とブラックリスト(指定したものを除外)が利用可能です。
| 対象ページ | フィルターの動作 |
|---|---|
| カートページ | カート内の 全商品 がフィルター条件を満たす場合にウィジェットが表示されます。 |
| チェックアウトページ | カートページと同様です。(Shopify Plus限定機能) |
| 商品ページ | 現在 閲覧中の商品 がフィルター条件を満たす場合にウィジェットが表示されます。 |
例:
- カートページでホワイトリストに「商品A」を設定した場合:カートに「商品A」が含まれている場合のみウィジェットが表示されます。
- 商品ページでブラックリストに「コレクションB」を設定した場合:「コレクションB」に属する商品ページではウィジェットが表示されません。
カート追加設定:オプション商品のカート追加動作を変更する
個数
オプション商品がカートに追加される際のデフォルトの個数を設定できます。
オプション商品を追加しない
これを有効にすると、本体商品にオプション情報(プロパティ)が付与されるだけで、オプション商品自体はカートに追加されません。
オプション商品が無料の場合や、在庫管理が不要な場合に便利です。
プロパティを付与
オプション商品がカートに追加される際、任意のプロパティ(Line Item Properties)を付与できます。キー:バリュー の形式で入力してください。
例: ラッピング種類:プレミアム
これにより、注文管理画面などで、どのオプションが選択されたかを識別しやすくなります。詳細は後述の「設定例と使い方」も参照してください。
商品設定:オプションとして表示する商品を登録・設定する
ウィジェットに表示するオプション商品を設定します。ウィジェットの種類(標準・モーダル)によって設定方法が異なります。
標準ギフトオプションの場合
商品ごとに価格や表示設定などを細かく調整できます。
手順:
- [ウィジェット管理] > [商品設定] に移動します。
- [選択する] をクリックし、オプションとして表示したい商品を選択します。
- 追加された商品の [設定] ボタンをクリックすると、個別の設定(価格の上書き、初期選択状態など)を行えます。
モーダル形式ギフトオプションの場合
モーダル形式では、商品ごとの詳細設定はできません。全ての商品で共通の設定が適用されます。
手順:
- [ウィジェット管理] > [商品設定] に移動します。
- [選択する] をクリックし、オプションとして表示したい商品を選択します。(標準と同様)
- モーダル全体の設定(タイトル、説明文など)を変更したい場合は、商品設定エリアの上部にある [編集する] をクリックし、[モーダル設定] に移動します。
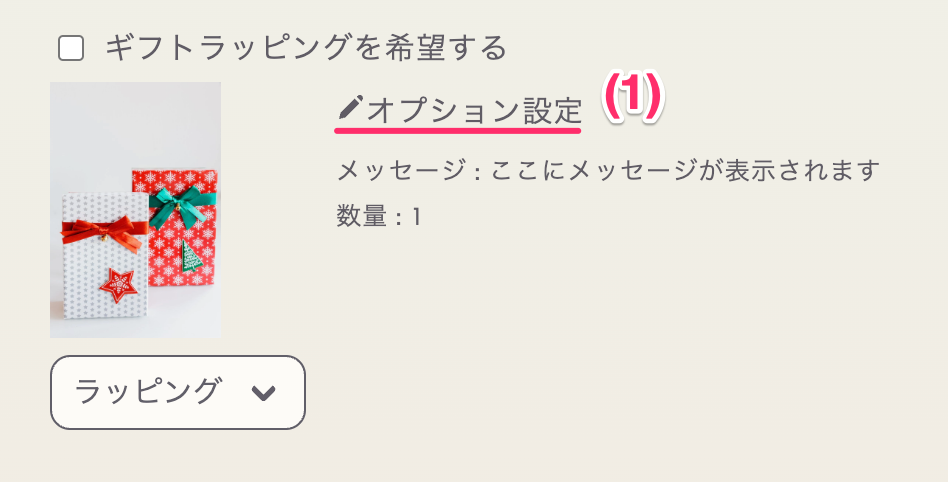
モーダル形式のみで利用できる設定
[ウィジェット管理] > [商品設定] エリアのすぐ下にある「説明」項目では、モーダルを開くためのクリック可能なテキスト(例:「ギフトラッピングを選択する」)を編集できます。

この説明文には、[ウィジェット管理] > [共通設定] の「説明」と同様に、変数(例:{{ count }} で選択済みオプション数を表示)が利用可能です。変数についての詳細は、共通設定のヘルプテキスト等をご参照ください。

設定例と使い方
ここでは、よくあるユースケースと具体的な設定方法をご紹介します。
例1:特定の商品ページでのみギフトオプションを表示する
- [ページ設定] で「商品ページ」を 有効 にします。
- 商品ページの [管理] をクリックし、「フィルター設定」でウィジェットを表示したい 商品 または コレクション をホワイトリストに設定します。
これで、指定した商品(またはコレクションに含まれる商品)のページを閲覧している時にのみ、ギフトオプションウィジェットが表示されるようになります。
例2:カートに特定の商品が含まれる場合にのみギフトオプションを表示する
- [ページ設定] で「カートページ」を 有効 にします。
- カートページの [管理] をクリックし、「フィルター設定」で条件となる 商品 または コレクション をホワイトリストに設定します。
これで、カート内に指定した商品が含まれている場合に限り、カートページでギフトオプションウィジェットが表示されるようになります。
例3:オプション商品に「ギフト用」という目印を付ける
- [ページ設定] で、ギフトオプションを表示したいページ(例:カートページ)の [管理] をクリックします。
- [カート追加設定] > [プロパティを付与] に
用途:ギフトのように入力します。
これにより、ギフトオプション経由でカートに追加されたオプション商品には、「用途:ギフト」という情報が付与されます。注文管理画面や他のアプリ連携などで、ギフト注文の判別に活用できます。
プロパティ付与のメリット:
- ギフトオプションとして追加された商品か、通常商品として追加された商品かを明確に区別できます。
- 後からウィジェットの設定を変更したり、オプション商品を削除した場合でも、過去の注文データに残ったプロパティ情報でギフト注文だったことを確認できます。
まとめ
ご希望のギフトオプション設定は実現できましたでしょうか?
ページ設定と商品設定を柔軟に組み合わせることで、ストアのニーズに合わせた多様なギフト体験を提供できます。
ご不明な点がございましたら、アプリ内のお問い合わせフォームよりお気軽にご連絡ください。
