How to customize themes using option information [Order confirmation email]
This article explains how to customize order emails using option information added from cart, product, and checkout pages.
We often receive inquiries about notifying customers of option information contents. Option information is set in Cart attributes and Line Item Properties. By displaying these in the order confirmation email, you can show option information in your preferred format.
We’ll explain from the basics, but if you’re only interested in the setup method, please skip to the “Editing Order Confirmation Email” section.
About cart attributes
Cart attributes are properties used when you want to add custom input fields in theme customization. We’ve included links to reference pages for details, but let’s briefly explain how they’re used in the app.
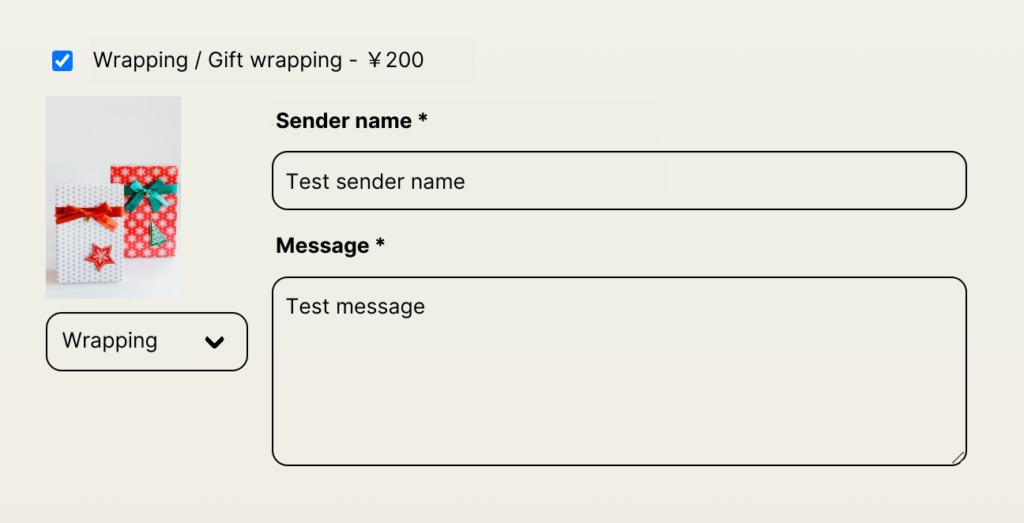
When an option is selected on the cart or checkout page, the option information is set in Cart attributes.
Example: When the “Default” widget is selected from the cart page and added to the cart

| Key name | Value |
|---|---|
Option | Wrapping / Gift Wrap |
Sender | Test name |
Message | Test message |
About line item property
Line Item Properties are similar to Cart attributes in terms of key-value pairs, but they are displayed by default under each product name. You can hide them or change their design by editing the theme.
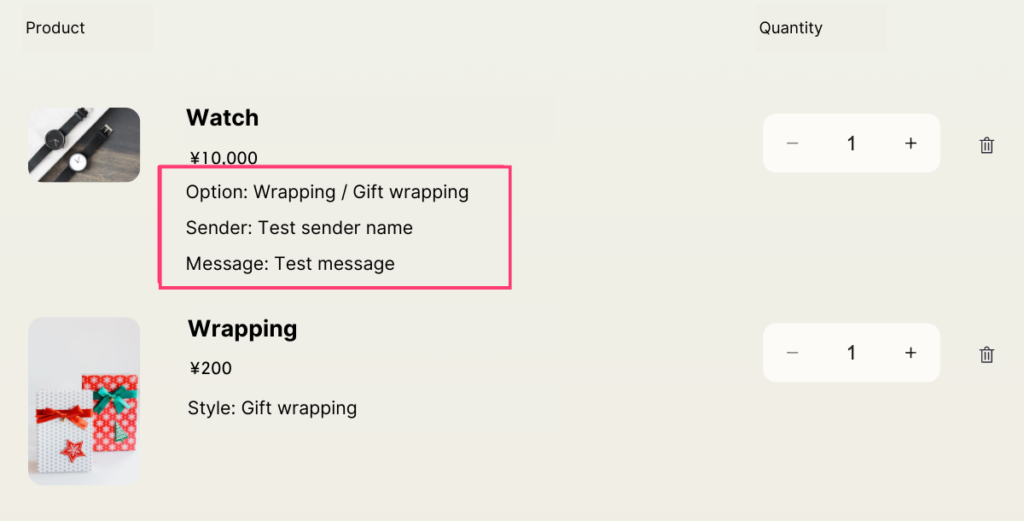
Example: When the “Default” widget is selected from the product page and added to the cart

Related articles and reference pages
You can see how Cart attributes and Line Item Properties appear in the order details.

For more detailed information about Liquid objects, refer to the official documentation
Editing order confirmation email
Follow these steps to open [Customer notifications] > [Order confirmation] from the store admin screen.
Follow these steps to open [Customer notifications] > [Order confirmation] from the store admin screen.
Edit the email body (HTML) from [Edit code]. Paste the following code where you want to display the option information. We’ve also included the code for displaying the order note, as you might want to include it:
{% if note != blank %}
<p><b>Order Note</b></p>
<p>Content: {{ note }}</p>
{% endif %}
{% if attributes["Option"] != blank %}
<p><b>Gift Option</b></p>
<p>Product title: {{ attributes["Option"] }}</p>
{% if attributes["Sender"] != blank %}
<p>Sender Name: {{ attributes["Sender"] }}</p>
{% endif %}
{% if attributes["Message"] != blank %}
<p>Message: {{ attributes["Message"] }}</p>
{% endif %}
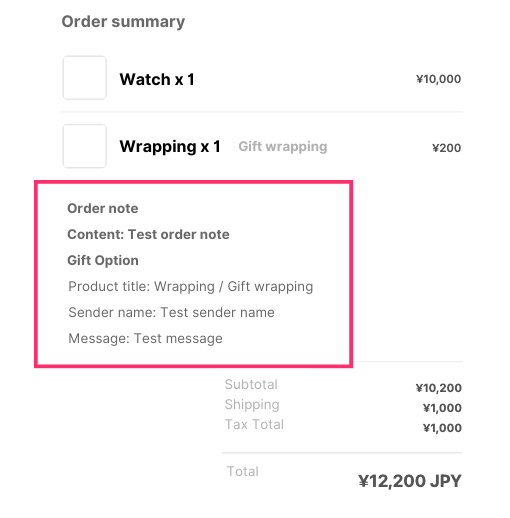
{% endif %}Finally, place a test order and check if the option information is included in the order confirmation email.
Adjust the format and display position to suit your needs.

Conclusion
We’ve explained how to display option information in order confirmation emails, including the necessary knowledge.
Through this process, you should be able to edit customer notifications as you like, and apply similar steps to other theme templates. However, note that the Liquid objects that can be referenced differ for each template. When applying to other templates, you’ll need to work while checking the latest official documentation.
If you have trouble displaying app options, please contact us for support.
