How to implement the app using app blocks
This article explains how to implement the app using App Blocks.
By utilizing App Blocks, you can display options in your preferred location without editing code, using the theme
editor. For those who want to learn more about App Block functionality, please refer to the following.
Activating the App

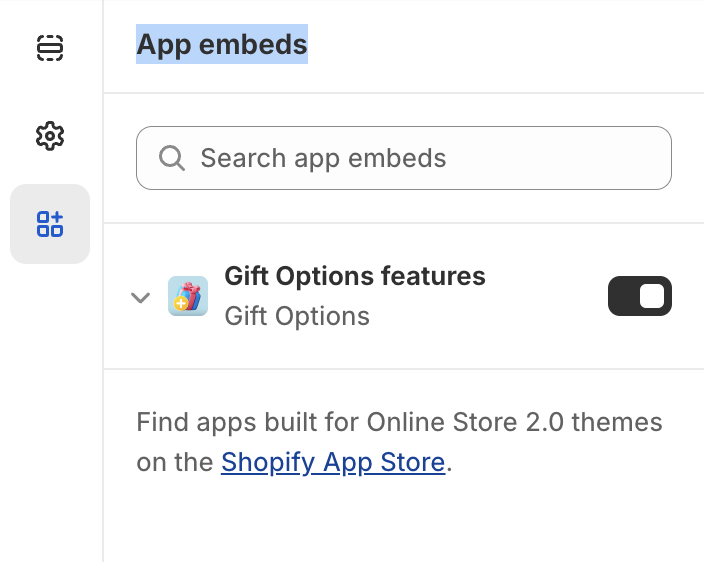
Before using App Blocks, you need to activate the app. As this app is developed as an embedded app, activate it from [App embeds] in the theme editor.
Additionally, when you open the app's section, you can modify widget designs such as product image size and font size.
Implementing the app
App Blocks are not available for older themes prior to Online Store 2.0. After activating the app, please use snippets for implementation.
How to Implement the App Using Snippets | Dryworks

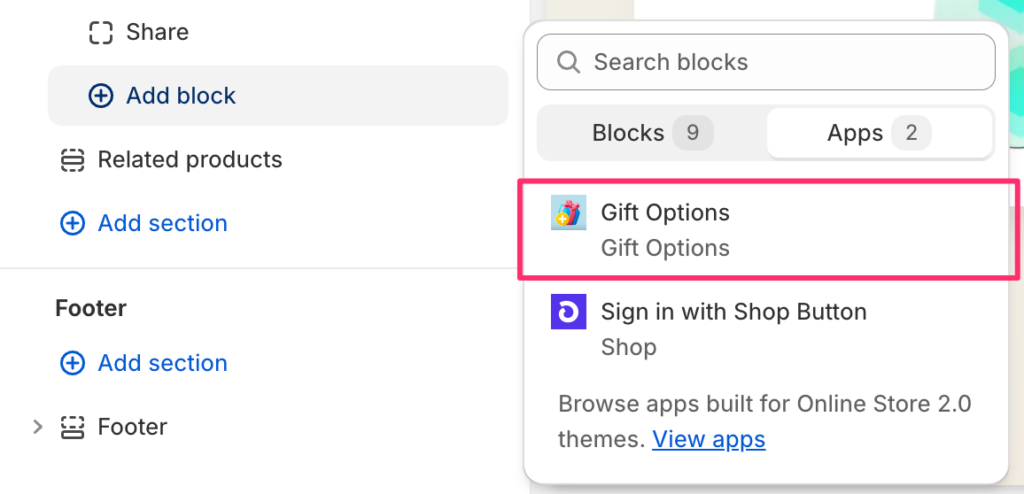
Open the product or cart page from the theme editor. Select the app’s gift option from [Add block] in the sidebar.
For detailed steps, please refer to the following:
Working with blocks – Shopify Help Center
Alternatively, you can add the app from [Add section].
Add a section – Shopify Help Center
Note: In sections, you can set custom CSS at the bottom of the property panel. If you can write CSS, you can freely change the appearance by overriding existing styles.
Conclusion
Using theme blocks and sections allows you to add various content. In this article, we explained how to add gift options using the App Blocks feature.
By leveraging App Blocks, you can intuitively manage other apps and content. Not only does it make management easier, but it also allows for flexible placement and setting adjustments while previewing. We encourage you to actively utilize this feature.