オプション商品が注文されたときに、注文詳細から内容を確認する
この記事ではオプション商品が注文された場合に、注文詳細ページからお客様の入力内容をどのように確認するのか、について説明します。
ウィジェットの入力項目には固定のキーが割り当てられています。また、ギフトオプションは複数ウィジェットに対応していることから、その固定キーとウィジェットのラベル名の組み合わせから入力項目を確認できます。
オプション情報の確認方法
オプション商品が含まれる注文詳細を例に、オプション情報が表示される場所とそのフォーマットを説明します。

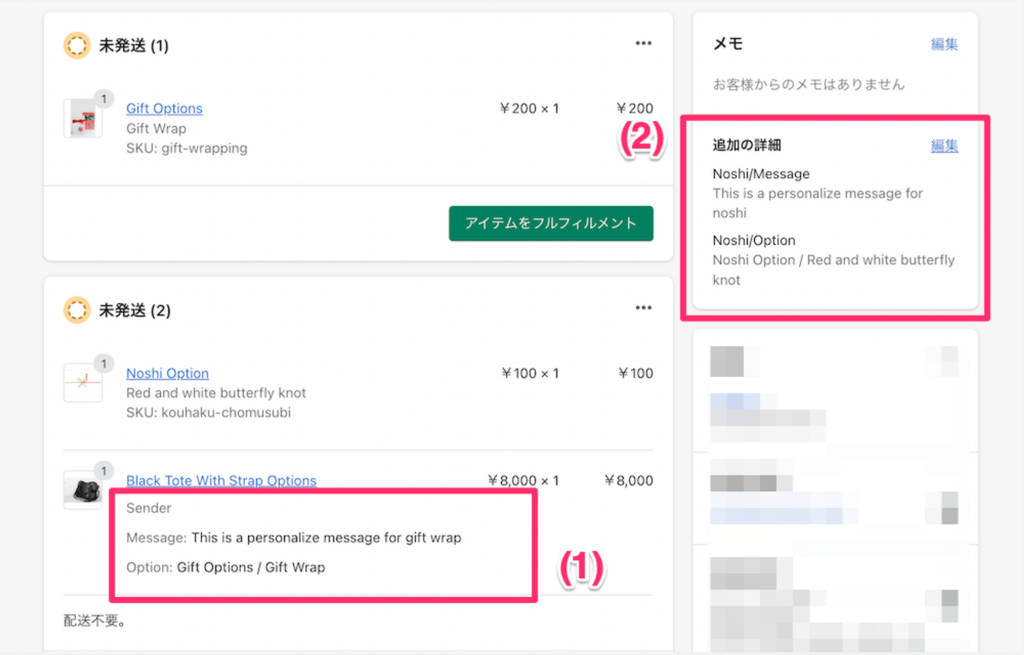
(1)商品ページから購入された場合
商品ページからオプション商品を選択した場合、対象商品のプロパティに入力内容が表示されます。Option キーを確認して、オプション商品がどれかを特定します。
| 固定キー名 | 設定値 |
|---|---|
Option | オプション商品名 |
Sender | 送り主氏名欄 |
Message | メッセージ |
例:商品名「ショップバック」が購入されたとき
Option: ショップバック
Sender: {送り主氏名欄の入力値が表示されます}
Message: {メッセージ欄の入力値が表示されます}複数のウィジェットを使用されている場合は、ラベル名を確認することで判断できます。どのページから購入された場合でも同様に、ラベル名が記載されます。
例:ウィジェット「ラッピング」が設定されており、商品名「ギフト包装」が購入されたとき
ラッピング/Option: ギフト包装
ラッピング/Sender: {送り主氏名欄の入力値が表示されます}
ラッピング/Message: {メッセージ欄の入力値が表示されます}(2)カートページ・チェックアウトページから購入された場合
カートページ・チェックアウトページからオプション商品が選択された時、オプション情報は[追加の詳細]に表記されます。商品ページからの購入と同様の表記になります。
補足事項
オプション情報はShopify標準の機能を利用して表記されます。そのため、お客様が記入したメッセージの内容に対して削除・編集の操作を自由に行えます。
ストア管理者が運用しやすいように表記を変更できたり、他アプリとの連携がスムーズというメリットがあるかと思います。しかし、反面デメリットもあり、例えば「スタッフさんが間違えて消してしまったのですが復活できませんか..」といったご連絡を数回頂いたことがあります。残念ですがこういったケースは現状は復活できません。
すぐにできる対策としてはスタッフさんの編集権限を制限する、注文メモにオプション情報を追加する、といった方法があります。特に注文メモにオプション情報を追加しておけば、消してしまう可能性が減るだけではなく、注文をCSVファイルにエクスポートすることで保管できるようになります。
後者についてはアプリの設定から行えますので、詳しく知りたい方は下記の記事をご参照ください。

注意事項
- 対象商品とオプション商品の数量は、アプリ側では調整を行わないため同じ個数にならない場合がございます。例えば、商品ページからオプション商品を追加、その後カートページから手動で個数を変更されたといったケース。
- 商品ページから「今すぐ購入」ボタン(動的チェックアウトボタン)を使用した場合、オプション商品の追加はできません。
- 「ご購入手続きへ」ボタン(標準のチェックアウトボタン)を使用すると、カートから削除された場合など不要なオプション情報は削除されます。ただし、エクスプレスチェックアウトを使用している場合、注文にオプション商品が含まれていなくても、オプション情報が記載されたままになることがありますので、ご注意ください。
終わりに
注文詳細でオプション情報がどのように見えるのか、について説明しました。
ポイントとしては固定キーの存在と、ウィジェット名になるかと思います。ウィジェット名は、新しく追加するときに好きな値を設定できますので、オプション商品名と組み合わせた時の見え方を考慮して設定いただくことで、注文詳細が分かりやすくなります。
今回は注文詳細上の表記について見てきました。この表記はカートページ上にも表示されており、お客様が見ることができます。別の記事でストアフロント上での見え方とテーマのカスタマイズに利用する方法について説明しています。